由于网站更新,播放视频过程中的问题弹窗需要答完题才能关闭,下面的代码解决更新后的种种问题,帮助大家顺利刷网课
功能:
1.自动下一节;
2.自动1.5倍;
3.自动关闭声音;
4.自动关闭弹题窗口;
5.跳转下一节的时候自动将清晰度变为流畅;
使用步骤:
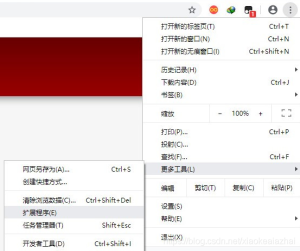
1.用浏览器打开网课界面,建议使用谷歌浏览器
2.按下F12或者右键打开检查或者调试模式(也就是开发者模式);选择控制台,(或选择Console谷歌浏览器)
![图片[1]-电脑自动刷网课脚本-网课代刷](https://blog.123wk.top/wp-content/uploads/2022/10/68cff4410dda.png)
3.输入下面代码,填写到下面图片所示的地方,就可以开始自动刷网课了。
![图片[2]-电脑自动刷网课脚本-网课代刷](https://blog.123wk.top/wp-content/uploads/2022/10/3bc1a7d0943a.png)
全部代码:
var ti = $(“body”);
var video = $(".catalogue_ul1 li[id*=video-]");
var i = 1;
var v = 1;
video.css(“color”, “blue”);
console.log(“已选取” + video.length + “个小节,并已用蓝色标明,请检查是否有遗漏,如有遗漏,概不负责”);
$(’.line1bq’).click();
setTimeout(function () {
$(’.speedTab15’).click();
$(’.volumeIcon’).click();
console.log(“已进行流畅+静音+1.5倍加速”);
}, 3000);
ti.on(“DOMNodeInserted”, function (e) {
if (e.target.textContent == “关闭”) {
$(’:radio’).click();
console.log(“检测到第” + i + “个弹题窗口”);
window.setTimeout(function () {
document.getElementById(“tmDialog_iframe”).contentWindow.document.getElementsByClassName(“answerOption”)[0].getElementsByTagName(“input”)[0].click();
$(".popbtn_cancel").click();
console.log(“已关闭”);
}, 3000);
i++;
} else if (e.target.textContent == “本节视频,累计观看时间『100%』”) {
console.log(“检测到视频观看完成,准备跳到下一节”);
$(’.next_lesson_bg’).find(‘a’).trigger(‘click’);
console.log(“已跳转”);
$('.line1bq').click();
setTimeout(function () {}, 6000);
setTimeout(function () {
$('.volumeIcon').click();
$('.speedTab15').click();
console.log("已进行流畅+静音+1.5倍加速");
}, 6000);
v++;
console.log("目前播放了" + v + "个视频");
}
});效果图:
![图片[3]-电脑自动刷网课脚本-网课代刷](https://blog.123wk.top/wp-content/uploads/2022/10/ab1e1ae31a43.png)
© 版权声明
本站提供的所有下载文件均为网络资源,请于下载后的24小时内删除。 我站提供用户下载的所有内容均转自互联网,如有内容侵犯您的版权或其他利益的,请编辑邮件并加以说明发送到站长邮箱784877459@qq.com,站长会进行审查之后,情况属实的会在三个工作日内为您删除。
THE END
喜欢就支持一下吧














- 最新
- 最热
只看作者